Hilfe:Interaktive Übungen: Unterschied zwischen den Versionen
K (Schützte „Hilfe:Interaktive Übungen“: Hilfe-Seite ([Bearbeiten=Nur Administratoren erlauben] (unbeschränkt) [Verschieben=Nur Administratoren erlauben] (unbeschränkt))) |
(Änderung 71968 von Kathrin Heller (Diskussion) rückgängig gemacht.) Markierung: Rückgängigmachung |
||
| (5 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 21: | Zeile 21: | ||
Eine auführliche Beschreibung mit vielen Beispielen findet sich im [http://wikihilfe.zum.de/wiki/Quiz Hilfe-Wiki der ZUM] oder bei [https://de.wikiversity.org/wiki/Wikiversity:Quiz Wikiversity]. | Eine auführliche Beschreibung mit vielen Beispielen findet sich im [http://wikihilfe.zum.de/wiki/Quiz Hilfe-Wiki der ZUM] oder bei [https://de.wikiversity.org/wiki/Wikiversity:Quiz Wikiversity]. | ||
== LearningApps | == LearningApps == | ||
'''LearningApps''' sind interaktive Übungen, die auf der Website [https://learningapps.org/ LearningApps.org] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden können. | '''LearningApps''' sind interaktive Übungen, die auf der Website [https://learningapps.org/ LearningApps.org] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden können. | ||
Jede [https://learningapps.org/ Learning-App] hat eine Material-ID, die am Ende des Weblinks steht. | Jede [https://learningapps.org/ Learning-App] hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach <code>app=.....</code> '' eingesetzt.'' | ||
Die Parameter ''width'' und ''height'' sind optional und müssen in % bzw. px angegeben werden. | Die Parameter ''width'' und ''height'' sind optional und müssen in % bzw. px angegeben werden. | ||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | ||
<div class="grid"> | <div class="grid"> | ||
| Zeile 65: | Zeile 67: | ||
{{H5p-zum|id=30|height=600}} | {{H5p-zum|id=30|height=600}} | ||
</div> | </div> | ||
</div> | |||
== ZUMPad == | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
'''ZUMPad''' ist eine Möglichkeit der kollaborativen Textarbeit, die auf der Website [https://zumpad.zum.de/ zumpad.zum.de] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann. | |||
Beim [https://zumpad.zum.de/ zumpad.zum.de] gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In Webseite einbetten" auszuwählen. Hierfür wird der Link des Pad´s kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Das ZUM-Pad erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden. | |||
Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | |||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | |||
'''So sieht ein ZUMPad-Code aus:''' | |||
<pre>{{<iframe name="embed_readwrite" src="https://zumpad.zum.de/p/_IYwlLHex5GssIxqSzNl?showControls=true&showChat=true&showLineNumbers=true&useMonospaceFont=false" width="100%" height="600" frameborder="0"></iframe>}}</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:ZUMPad.jpg|500x500px]] | |||
'''Hier findet man den Code:''' | |||
[[Datei:Beispiel ZUMPad.jpg|300x300px]] | |||
</div class="width-1-2"> | |||
</div> | |||
== Padlet == | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
'''Padlet''' ist eine Online-Plattform, mit der Sie Boards erstellen können, um Inhalte zu sammeln, zu organisieren und zu präsentieren. Ein Padlet kann auf der Website [https://padlet.com/ padlet.com] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden. Zur Nutzung des Padlets ist eine kostenlose Anmeldung auf der Seite nötig. | |||
Beim [https://padlet.com/ padlet.com] gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbeitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. | |||
Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | |||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | |||
'''So sieht ein Padlet-Code aus:''' | |||
<pre>{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}} | |||
</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Beispiel Padlet Gesamt.png|500x500px]] | |||
'''Hier findet man den Code:''' | |||
[[Datei:Beispiel Padlet.jpg|300x300px]] | |||
</div><center> | |||
== Mentimeter== | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
'''Mentimeter''' ist ein digitales Abstimmungstool, mit dem sie digitale Abstimmungen erstellen, nutzen und präsentieren können. Eine Abstimmung kann auf der Website [https://www.mentimeter.com/ mentimeter.com] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden. Zur Nutzung des Mentimeters ist eine kostenlose Anmeldung auf der Seite nötig. | |||
Beim [https://www.mentimeter.com/ mentimeter.com] gibt es die Möglichkeit, über "Share" oben rechts über "Participans" Teilnehmer für die Umfrage einzuladen oder über "Results" die Live-Ergebnisse der Umfrage auf einer Wiki-Seite einzufügen. Hierfür wird der Code "Embed live results" zu kopiert, um eine Einsicht in die Ergebnisse der Umfrage innerhalb des Wikis zu ermöglichen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. | |||
Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | |||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | |||
'''So sieht ein Mentimeter-Code aus:''' | |||
<pre>{{<div style='position: relative; padding-bottom: 56.25%; padding-top: 35px; height: 0; overflow: hidden;'><iframe sandbox='allow-scripts allow-same-origin allow-presentation' allowfullscreen='true' allowtransparency='true' frameborder='0' height='315' src='https://www.mentimeter.com/app/presentation/alg4q834zkjs5edi8mi58hm3kcj73gb5/embed' style='position: absolute; top: 0; left: 0; width: 100%; height: 100%;' width='420'></iframe></div>}}</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
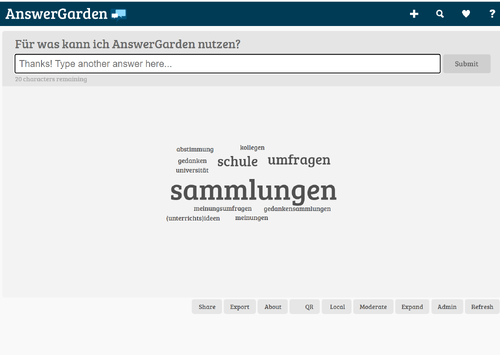
[[Datei:Mentimeter.png|499x499px]] | |||
'''Hier findet man den Code:''' | |||
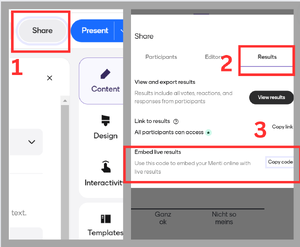
[[Datei:Screenshot 2024-06-12 114357.png|300x300px]] | |||
</div><center> | |||
== AnswerGarden== | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
'''AnswerGarden''' ist ein kostenloses Web-Tool, mit dem Sie schnell und einfach Rückmeldungen oder Gedanken visualisieren können. Sammlungen können schnell und einfach auf der Website [https://answergarden.ch/ answergarden.ch] kostenlos erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann. | |||
Beim [https://answergarden.ch/ answergarden.ch] gibt es die Möglichkeit, über "Share" in der Leiste am unteren Ende der Seite unter "Embed" den Code der Seite zu kopieren. Hierfür wird der Embed-Code kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. | |||
Der Code "MicroGarden" ermöglicht es, die Teilnahmeleiste an der Sammlung klein in eine Wiki-Seite einzufügen, ohne dass die entstehende Wortwolke im Wiki angezeigt wird. Auch hier kann der Ebed-Code des MicroGardens kopiert und auf der Wiki-Seite an der gewünschten Stelle eingefügt werden. Der AnswerGarden erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden. | |||
Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | |||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | |||
'''So sieht ein AnswerGarden-Code aus:''' | |||
<pre>{{<iframe src="https://answergarden.ch/embed/4133936" width="640px" height="400px" style="border: none;" scrolling="no" frameborder="0" title="AnswerGarden" allowTransparency="true"><p><a href="https://answergarden.ch/4133936">Go to AnswerGarden</a></p></iframe>}}</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Screenshot 2024-06-12 115310.png|500x500px]] | |||
'''Hier findet man den Code:''' | |||
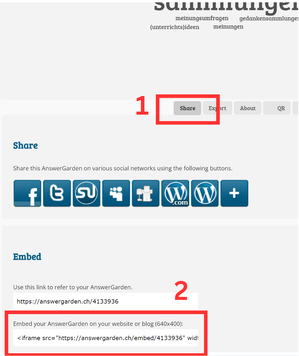
[[Datei:Screenshot 2024-06-12 115615.png|356x356px]] | |||
</div class="width-1-2"> | |||
</div> | </div> | ||
Aktuelle Version vom 2. Dezember 2024, 09:04 Uhr
Hilfen im Grundschullernportal
Vorlagen
Multimedia
- Einbinden von Medien (Youtube, Geogebra, etc.)
- Interaktive Übungen (z.B. Learning Apps, H5P, R-Quizze)
- Digitale Tools (zum kollaborativen Arbeiten) (z.B. Padlet, Mentimeter, AnswerGarden)
Quizze erstellen
Es gibt verschiedene Möglichkeiten, ein Quiz im Grundschullernportal zu erstellen:
R-Quiz von Felix Riesterer
Das R-Quiz von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden.Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall zukünftig korrigiert, verändert und erweitert werden.
MediaWiki-Erweiterung: Quiz
Mit der integrierten Quiz-Erweiterung der MediaWiki-Software lassen sich ebenfalls einfach Quizze erstellen. Mehrere Fragentypen sind dabei möglich:
- mehrere mögliche Antworten
- nur eine mögliche Antwort
- Fragen in Tabellenform
- Textantworten (z.B. Lückentext)
- Zahlenantworten
Das Quiz wird mit der Syntax
<quiz>...</quiz>
eingefügt.
Eine auführliche Beschreibung mit vielen Beispielen findet sich im Hilfe-Wiki der ZUM oder bei Wikiversity.
LearningApps
LearningApps sind interaktive Übungen, die auf der Website LearningApps.org kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden können.
Jede Learning-App hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach app=..... eingesetzt.
Die Parameter width und height sind optional und müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
Das schreibt man:
{{LearningApp|app=py7d7b0x501|width=100%|height=400px}}
Das sieht man:
H5P
H5P ist eine freie Software zum Erstellen von interaktiven Inhalten im Internet. Beliebte Übungen sind z.B. Videos oder Präsentationen mit eingebetteten Quiz-Aufgaben, Zeitstrahlen, Memory-Spiel. Übungen finden sich auf ZUM-Apps, aber auch auf der Seite von H5P. Verfügbare Übungen auf diesen Seiten können mit einem Code ins Grundschullernportal eingefügt werden.
Je nachdem, ob die Übungen von ZUM-Apps oder von H5P.org stammen, müssen unterschiedliche Codes eingefügt werden:
Das schreibt man:
Übungen von ZUM-Apps:
{{H5p-zum|id=30|height=600}}
Übungen von H5P-org:
{{h5p|id=30|height=600}}
Die ID kann über den "embed-Button" aus der URL ausgelesen werden.
Das sieht man:
ZUMPad
ZUMPad ist eine Möglichkeit der kollaborativen Textarbeit, die auf der Website zumpad.zum.de kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann.
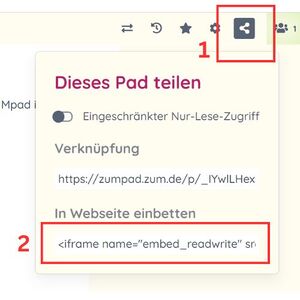
Beim zumpad.zum.de gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In Webseite einbetten" auszuwählen. Hierfür wird der Link des Pad´s kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Das ZUM-Pad erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein ZUMPad-Code aus:
{{<iframe name="embed_readwrite" src="https://zumpad.zum.de/p/_IYwlLHex5GssIxqSzNl?showControls=true&showChat=true&showLineNumbers=true&useMonospaceFont=false" width="100%" height="600" frameborder="0"></iframe>}}
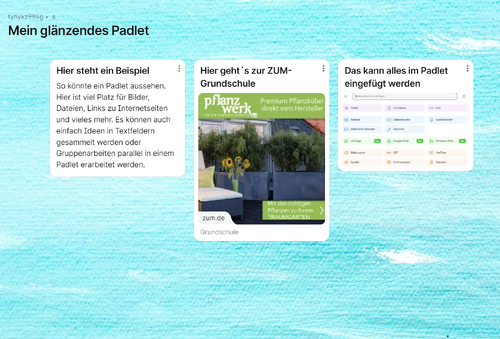
Padlet
Padlet ist eine Online-Plattform, mit der Sie Boards erstellen können, um Inhalte zu sammeln, zu organisieren und zu präsentieren. Ein Padlet kann auf der Website padlet.com kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden. Zur Nutzung des Padlets ist eine kostenlose Anmeldung auf der Seite nötig.
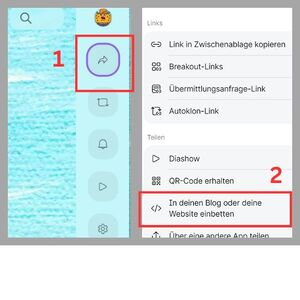
Beim padlet.com gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbeitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein Padlet-Code aus:
{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}
Mentimeter
Mentimeter ist ein digitales Abstimmungstool, mit dem sie digitale Abstimmungen erstellen, nutzen und präsentieren können. Eine Abstimmung kann auf der Website mentimeter.com kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden. Zur Nutzung des Mentimeters ist eine kostenlose Anmeldung auf der Seite nötig.
Beim mentimeter.com gibt es die Möglichkeit, über "Share" oben rechts über "Participans" Teilnehmer für die Umfrage einzuladen oder über "Results" die Live-Ergebnisse der Umfrage auf einer Wiki-Seite einzufügen. Hierfür wird der Code "Embed live results" zu kopiert, um eine Einsicht in die Ergebnisse der Umfrage innerhalb des Wikis zu ermöglichen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein Mentimeter-Code aus:
{{<div style='position: relative; padding-bottom: 56.25%; padding-top: 35px; height: 0; overflow: hidden;'><iframe sandbox='allow-scripts allow-same-origin allow-presentation' allowfullscreen='true' allowtransparency='true' frameborder='0' height='315' src='https://www.mentimeter.com/app/presentation/alg4q834zkjs5edi8mi58hm3kcj73gb5/embed' style='position: absolute; top: 0; left: 0; width: 100%; height: 100%;' width='420'></iframe></div>}}
AnswerGarden
AnswerGarden ist ein kostenloses Web-Tool, mit dem Sie schnell und einfach Rückmeldungen oder Gedanken visualisieren können. Sammlungen können schnell und einfach auf der Website answergarden.ch kostenlos erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann.
Beim answergarden.ch gibt es die Möglichkeit, über "Share" in der Leiste am unteren Ende der Seite unter "Embed" den Code der Seite zu kopieren. Hierfür wird der Embed-Code kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt.
Der Code "MicroGarden" ermöglicht es, die Teilnahmeleiste an der Sammlung klein in eine Wiki-Seite einzufügen, ohne dass die entstehende Wortwolke im Wiki angezeigt wird. Auch hier kann der Ebed-Code des MicroGardens kopiert und auf der Wiki-Seite an der gewünschten Stelle eingefügt werden. Der AnswerGarden erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein AnswerGarden-Code aus:
{{<iframe src="https://answergarden.ch/embed/4133936" width="640px" height="400px" style="border: none;" scrolling="no" frameborder="0" title="AnswerGarden" allowTransparency="true"><p><a href="https://answergarden.ch/4133936">Go to AnswerGarden</a></p></iframe>}}