Hilfe:Medien: Unterschied zwischen den Versionen
(Code aufgeräumt) Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung Markierungen: Zurückgesetzt Quelltext-Bearbeitung 2017 |
||
| Zeile 102: | Zeile 102: | ||
}} | }} | ||
</div> | </div> | ||
</div> | |||
== ZUMPad == | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
'''ZUMPad''' ist eine Möglichkeit der kollaborativen Textarbeit, die auf der Website [https://zumpad.zum.de/ zumpad.zum.de] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann. | |||
Beim [https://zumpad.zum.de/ zumpad.zum.de] gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In Webseite einbetten" auszuwählen. Hierfür wird der Link des Pad´s kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Das ZUM-Pad erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden. | |||
Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | |||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | |||
'''So sieht ein ZUMPad-Code aus:''' | |||
<pre>{{<iframe name="embed_readwrite" src="https://zumpad.zum.de/p/_IYwlLHex5GssIxqSzNl?showControls=true&showChat=true&showLineNumbers=true&useMonospaceFont=false" width="100%" height="600" frameborder="0"></iframe>}}</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:ZUMPad.jpg|500x500px]] | |||
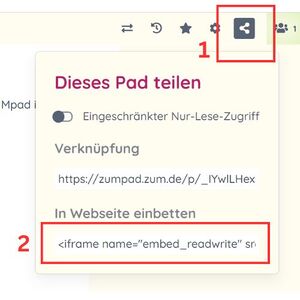
'''Hier findet man den Code:''' | |||
[[Datei:Beispiel ZUMPad.jpg|300x300px]] | |||
</div class="width-1-2"> | |||
</div> | </div> | ||
Version vom 28. November 2024, 13:53 Uhr
Vorlagen
Multimedia
- Einbinden von Medien (Youtube, Geogebra, etc.)
- Interaktive Übungen (z.B. Learning Apps, H5P, R-Quizze)
- Digitale Tools (zum kollaborativen Arbeiten) (z.B. Padlet, Mentimeter, AnswerGarden)
Bilder
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten:
- Einfügen im Visual Editor und bei Quelltextbearbeitung: über das Menü "Einfügen" können Medien (unter anderem Bilder) im Archiv der Wikimedia Commons und auch des Projektwikis gesucht und direkt eingebunden werden. Dies ist die leichteste Art, weil keinerlei Zusatzinformationen zu den Bildern gegeben werden müssen.
- Außerdem können über dieses Menü Bilder auch hochgeladen werden. Als Standardlizenz ist die Lizenz CC-BY-SA 4.0 ausgewählt.
- Upload-Assistent: An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.
Mehr Informationen zum Einfügen und vor allem zum Formatieren (Beschriftung, Ausrichtung) der Bilder findet man in der Wiki-Hilfe der ZUM.
Galerien
Mehrere Bilder können als Galerie angeordnet werden. Der folgende Code gibt eine Galerie mit Bildunterschriften aus:
<gallery>
Rotkehlchen gr.jpg|Rotkehlchen
Gaense2004.jpg|Gänse
Waran.jpg|Komodowaran
Cat outside.jpg|Hauskatze
Turtle mazunte oaxaca mexico claudio giovenzana 2010.jpg|Schildkröte
Carcharhinus melanopterus Luc Viatour.jpg|Hai
</gallery>
Für die Galeriefunktion stehen eine Vielzahl von Paramtern zu Verfügung, um die Darstellung anzupassen. Diese können auf den Hilfeseiten des MediaWiki eingesehen werden:
nolinesentfernt die Begrenzungslinienpackedbewirkt, dass Bilder dieselbe Höhe, aber unterschiedliche Breiten habenpacked-overlayzeigt die dem Bild überlagerte Beschriftung in einem halbtransparenten weißen Feldpacked-hoverzeigt die Beschriftung und das Kästchen nur beim Mouse-overslideshowerstellt eine Diashow der Bilder.
Geogebra
Jedes Geogebra-Applet hat eine Material-ID, die am Ende des Weblinks steht. Diese Material-ID wird nach id="....." eingesetzt.
Die Parameter width und height müssen entsprechend angepasst werden.
Das schreibt man:
<ggb_applet id="jhAvTrGx" width="400" height="310" />
Das sieht man:

Video- und Audio-Einbindung - YouTube, Vimeo und SoundCloud
Das schreibt man:
{{#ev:youtube|lJnQChnv1T4}}
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei.
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden:
{{#ev:youtube|lJnQChnv1T4|800|center}}
Empfohlen ist eine Breite von 800 Pixeln bei YouTube- und 960 Pixeln bei Vimeo-Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt.
Video Start und Ende setzen
Bei vielen Videodiensten kann auch der Start und Endzeitpunkt des Videos gewählt werden. Dazu müssen zusätzliche Parameter mitgegeben werden. Diese variieren je nach Dienst. Bei Youtube verwendet man die Parameter start und end. Diese müssen der Einbettungsfunktion (#ev) mitgegeben werden als urlargs Parameter. Um Fehler zu vermeiden, verwenden wir die Einbettungsfunktion #evt. Bei dieser werden alle Parameter benannt. (Bei der Einbettungsfunktion #ev sind die urlargs der 7. Parameter)
Das schreibt man:
{{#evt:
service=youtube
|id=lJnQChnv1T4
|urlargs=start=300&end=388
|dimensions=400
|alignment=center
}}
oder mit #ev
{{#ev:youtube|lJnQChnv1T4|200|center|||start=300&end=388}}
Das sieht man:
ZUMPad
ZUMPad ist eine Möglichkeit der kollaborativen Textarbeit, die auf der Website zumpad.zum.de kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann.
Beim zumpad.zum.de gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In Webseite einbetten" auszuwählen. Hierfür wird der Link des Pad´s kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Das ZUM-Pad erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein ZUMPad-Code aus:
{{<iframe name="embed_readwrite" src="https://zumpad.zum.de/p/_IYwlLHex5GssIxqSzNl?showControls=true&showChat=true&showLineNumbers=true&useMonospaceFont=false" width="100%" height="600" frameborder="0"></iframe>}}