Tools: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 60: | Zeile 60: | ||
== Mentimeter== | == Mentimeter== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
'''Padlet''' ist eine Online-Plattform, mit der du Boards erstellen kannst, um Inhalte zu sammeln, zu organisieren und zu präsentieren. Ein Padlet kann auf der Website [https://padlet.com/ padlet.com] kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann. Zur Nutzung des Padlets ist eine kostenlose Anmeldung auf der Seite nötig. | |||
''' | |||
Beim [https://padlet.com/ padlet.com] gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbuéitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. | Beim [https://padlet.com/ padlet.com] gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbuéitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. | ||
Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | Die Parameter ''width'' und ''height'' sind optional müssen in % bzw. px angegeben werden. | ||
Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet. | |||
'''So sieht ein Padlet-Code aus:''' | |||
<pre>{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}</div> | |||
<div class="width-1-2"> | |||
'''So sieht ein Padlet-Code aus:''' | '''So sieht ein Padlet-Code aus:''' | ||
| Zeile 77: | Zeile 78: | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
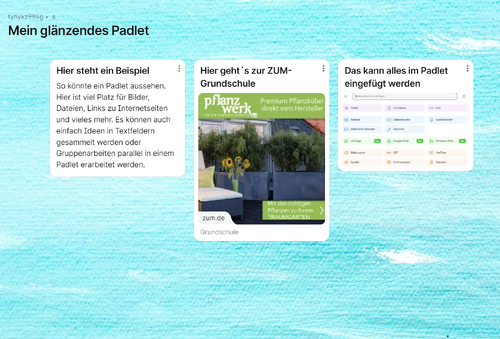
[[Datei:Beispiel Padlet Gesamt.png|500x500px]] | |||
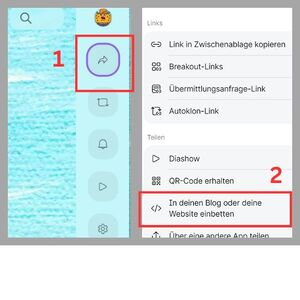
'''Hier findet man den Code:''' | '''Hier findet man den Code:''' | ||
[[Datei:Beispiel Padlet.jpg|300x300px]] | [[Datei:Beispiel Padlet.jpg|300x300px]] | ||
</div> | </div><center> | ||
Version vom 12. Juni 2024, 09:09 Uhr
Digitale Tools
Auf dieser Seite finden Sie Tools, die rund um die Erstellung von Wiki´s und für den digitalen Unterricht interessant sein können:
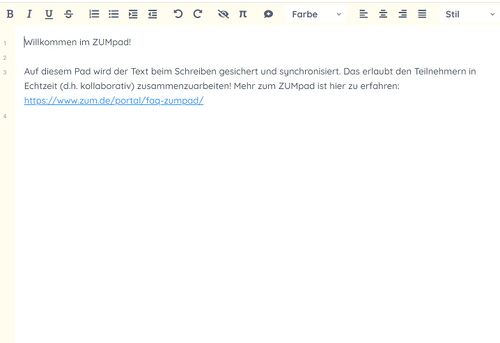
ZUMPad
ZUMPad ist eine Möglichkeit der kollaborativen Textarbeit, die auf der Website zumpad.zum.de kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann.
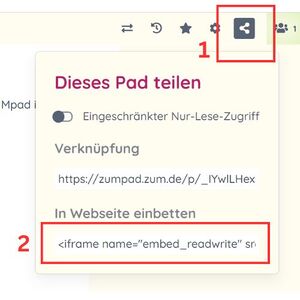
Beim zumpad.zum.de gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In Webseite einbetten" auszuwählen. Hierfür wird der Link des Pad´s kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Das ZUM-Pad erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein ZUMPad-Code aus:
{{<iframe name="embed_readwrite" src="https://zumpad.zum.de/p/_IYwlLHex5GssIxqSzNl?showControls=true&showChat=true&showLineNumbers=true&useMonospaceFont=false" width="100%" height="600" frameborder="0"></iframe>}}
Padlet
Padlet ist eine Online-Plattform, mit der du Boards erstellen kannst, um Inhalte zu sammeln, zu organisieren und zu präsentieren. Ein Padlet kann auf der Website padlet.com kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann. Zur Nutzung des Padlets ist eine kostenlose Anmeldung auf der Seite nötig.
Beim padlet.com gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbuéitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein Padlet-Code aus:
{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}</div>
<div class="width-1-2">
'''So sieht ein Padlet-Code aus:'''
<pre>{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}
Mentimeter
Padlet ist eine Online-Plattform, mit der du Boards erstellen kannst, um Inhalte zu sammeln, zu organisieren und zu präsentieren. Ein Padlet kann auf der Website padlet.com kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann. Zur Nutzung des Padlets ist eine kostenlose Anmeldung auf der Seite nötig.
Beim padlet.com gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbuéitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein Padlet-Code aus:
{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}</div>
<div class="width-1-2">
'''So sieht ein Padlet-Code aus:'''
<pre>{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}