Tools
Digitale Tools
Auf dieser Seite finden Sie Tools, die rund um die Erstellung von Wiki´s und für den digitalen Unterricht interessant sein können:
ZUMPad
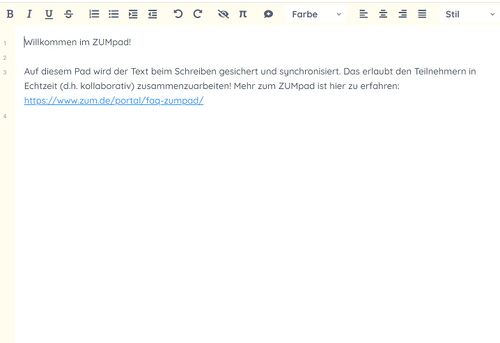
ZUMPad ist eine Möglichkeit der kollaborativen Textarbeit, die auf der Website zumpad.zum.de kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann.
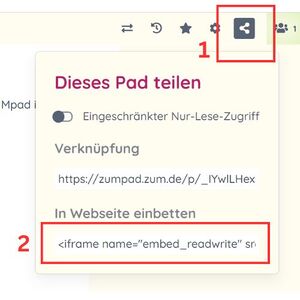
Beim zumpad.zum.de gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In Webseite einbetten" auszuwählen. Hierfür wird der Link des Pad´s kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Das ZUM-Pad erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein ZUMPad-Code aus:
{{<iframe name="embed_readwrite" src="https://zumpad.zum.de/p/_IYwlLHex5GssIxqSzNl?showControls=true&showChat=true&showLineNumbers=true&useMonospaceFont=false" width="100%" height="600" frameborder="0"></iframe>}}
Padlet
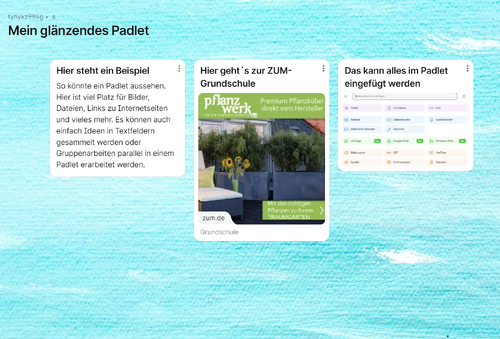
Padlet ist eine Online-Plattform, mit der Sie Boards erstellen können, um Inhalte zu sammeln, zu organisieren und zu präsentieren. Ein Padlet kann auf der Website padlet.com kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden. Zur Nutzung des Padlets ist eine kostenlose Anmeldung auf der Seite nötig.
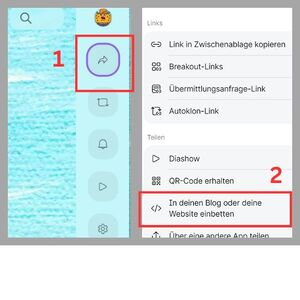
Beim padlet.com gibt es die Möglichkeit, über das Teilen-Symbol oben rechts "In deinen Blog oder deine Website einbetten" auszuwählen. Hierfür wird der "padelt embed code" kopiert, um eine Bearbeitung des Padlets innerhalb des Wikis zu ermöglichen, oder der "preview embed code" kopiert, um eine Vorschau des Padlets auf der Wiki-Seite einzufügen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt. Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein Padlet-Code aus:
{{<div class="padlet-embed" style="border:1px solid rgba(0,0,0,0.1);border-radius:2px;box-sizing:border-box;overflow:hidden;position:relative;width:100%;background:#F4F4F4"><p style="padding:0;margin:0"><iframe src="https://padlet.com/embed/hncpxjlf5kppunx1" frameborder="0" allow="camera;microphone;geolocation" style="width:100%;height:608px;display:block;padding:0;margin:0"></iframe></p><div style="display:flex;align-items:center;justify-content:end;margin:0;height:28px"><a href="https://padlet.com?ref=embed" style="display:block;flex-grow:0;margin:0;border:none;padding:0;text-decoration:none" target="_blank"><div style="display:flex;align-items:center;"><img src="https://padlet.net/embeds/made_with_padlet_2022.png" width="114" height="28" style="padding:0;margin:0;background:0 0;border:none;box-shadow:none" alt="Mit Padlet erstellt"></div></a></div></div>}}
Mentimeter
Mentimeter ist ein digitales Abstimmungstool, mit dem sie digitale Abstimmungen erstellen, nutzen und präsentieren können. Eine Abstimmung kann auf der Website mentimeter.com kostenlos und einfach erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden. Zur Nutzung des Mentimeters ist eine kostenlose Anmeldung auf der Seite nötig.
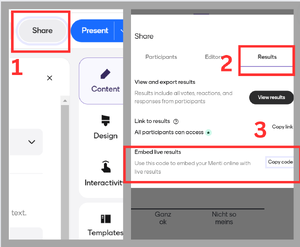
Beim mentimeter.com gibt es die Möglichkeit, über "Share" oben rechts über "Participans" Teilnehmer für die Umfrage einzuladen oder über "Results" die Live-Ergebnisse der Umfrage auf einer Wiki-Seite einzufügen. Hierfür wird der Code "Embed live results" zu kopiert, um eine Einsicht in die Ergebnisse der Umfrage innerhalb des Wikis zu ermöglichen. Der Code wird in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein Mentimeter-Code aus:
{{<div style='position: relative; padding-bottom: 56.25%; padding-top: 35px; height: 0; overflow: hidden;'><iframe sandbox='allow-scripts allow-same-origin allow-presentation' allowfullscreen='true' allowtransparency='true' frameborder='0' height='315' src='https://www.mentimeter.com/app/presentation/alg4q834zkjs5edi8mi58hm3kcj73gb5/embed' style='position: absolute; top: 0; left: 0; width: 100%; height: 100%;' width='420'></iframe></div>}}
AnswerGarden
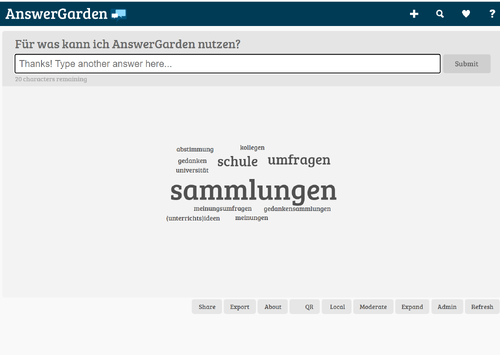
AnswerGarden ist ein kostenloses Web-Tool, mit dem Sie schnell und einfach Rückmeldungen oder Gedanken visualisieren können. Sammlungen können schnell und einfach auf der Website answergarden.ch kostenlos erstellt werden sowie entweder dort genutzt oder in eigene Seiten, z.B. in den Wikis der ZUM, eingebunden werden kann.
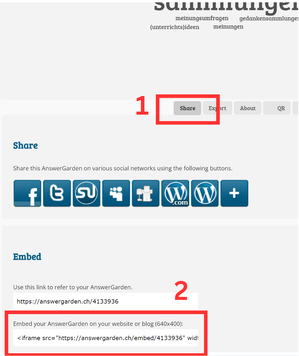
Beim answergarden.ch gibt es die Möglichkeit, über "Share" in der Leiste am unteren Ende der Seite unter "Embed" den Code der Seite zu kopieren. Hierfür wird der Embed-Code kopiert und in den Quelltext der erstellten Wiki-Seite an der gewünschten Stelle eingefügt.
Der Code "MicroGarden" ermöglicht es, die Teilnahmeleiste an der Sammlung klein in eine Wiki-Seite einzufügen, ohne dass die entstehende Wortwolke im Wiki angezeigt wird. Auch hier kann der Ebed-Code des MicroGardens kopiert und auf der Wiki-Seite an der gewünschten Stelle eingefügt werden. Der AnswerGarden erscheint auf der Wiki-Seite und kann innerhalb der Seite bearbeitet werden.
Die Parameter width und height sind optional müssen in % bzw. px angegeben werden. Wird nichts eingegeben, wird als Vorgabewert eine Breite von 100% und eine Höhe von 400px verwendet.
So sieht ein AnswerGarden-Code aus:
{{<iframe src="https://answergarden.ch/embed/4133936" width="640px" height="400px" style="border: none;" scrolling="no" frameborder="0" title="AnswerGarden" allowTransparency="true"><p><a href="https://answergarden.ch/4133936">Go to AnswerGarden</a></p></iframe>}}